Starting a new project can be a lot like staring at a blank piece of paper. You might know what the conclusion will be, but starting isn’t always easy. Picking the right first feature can set the tone for the rest of the project and determine your likelihood of success.
Our Example
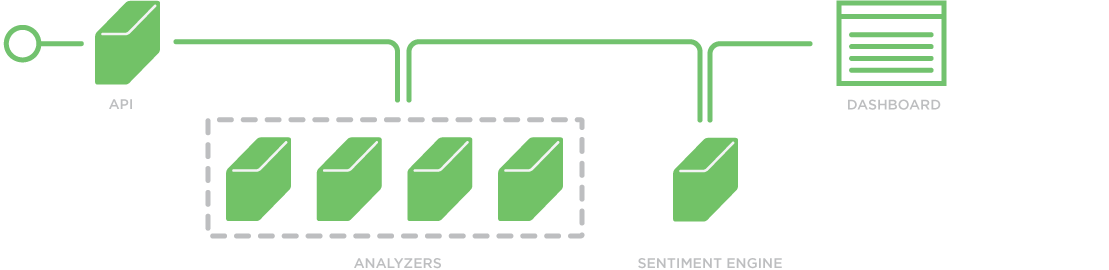
Let’s use the hypothetical example of a system that does sentiment analysis on messages. There is a secure API that accepts a message. It passes the message down a channel where multiple processes analyze the message and add tags to it. Afterwards, there is a process that looks at the tags to make a sentiment determination. Finally, the message, along with its sentiment, is displayed on a password-protected dashboard. The simplified architecture is displayed below.

Note, typically, we wouldn’t specify the architecture up-front, but rather let it evolve. For this example, let’s pretend the architecture is preordained.
A False Start
Where to start? Specifying the public API? No. Maybe with the User object? Maybe. The user interacts with the API, authenticates, views the dashboard, and that pays money for the service (hopefully). It seems like a sensible place to start. I’ve even heard terms like “time to first login” bandied about - indicating people routinely start here.
This would be a mistake. It will send you off course. The notion of a user is big and it’s going to pull you towards security, billing, roles, and a lot of other things - most of which are pretty well understood and not part of your core challenge.
The beginning of a project should be dedicated to learning as much as possible about the unique aspects of your software and driving down risk. Representing a user is a solved problem and is unlikely to help you much.
A Walking Skeleton
Your first feature should be something called a walking skeleton. It is what it sounds like - the bones of your system with the absolute minimal amount of muscle mass to allow it to move. Here’s how we might approach it with this project.
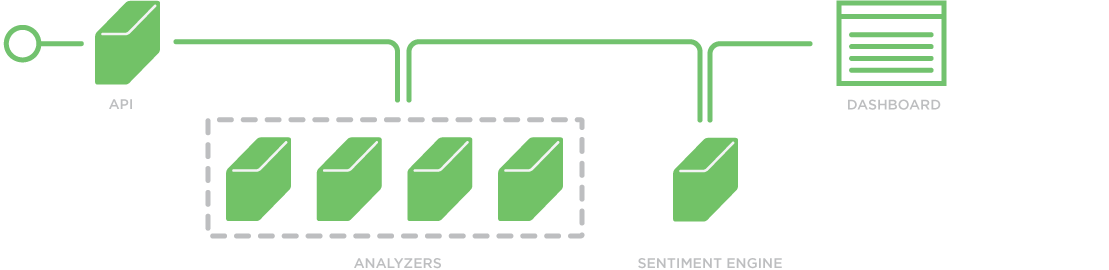
A simple JSON API will be created that takes a string for a message. It will not be password protected or associated with a user. There will be a single analysis process that adds the tag “happy” to the message. The process that determines the sentiment will return “positive” if the “happy” tag is present. Lastly, the result will be shown on a webpage - it will not be password protected and will just show a chronological list of messages with their sentiments. Here it is in a diagram, showing what parts of the proposed architecture it will touch:

It’s a lot of work, but it’s the best place to start. We are only going to touch the major moving pieces with the minimal amount of code possible. Only implement the happy path. Forget about fault tolerance and scalability. Hardcoded responses are expected. Duct tape and baling wire are encouraged.
More Than A Spike
This smacks a bit of a technical spike, but it is different. A spike is meant to vet an idea and then be deleted. This is not that. The walking skeleton should be developed as production code. This means structured and, most importantly, tested code.
The Payoff
A walking skeleton shines light into the darkest corners of your application early, while it is easy to make changes. Lots of little details will get worked out, for instance:
- What will a message, the real star of the application, look like?
- What sort of context do I need on a message to store tags?
- How will I pass messages around?
- How will I store messages?
- How will I test this?
These are big questions. All the better to get them out of the way early in the project.
Once the walking skeleton is working, we are set up for rapid and safe iteration. We can improve the analyzer and add more of them. We can swap out the technology used to channel messages around the system. We can add more advanced sentiment determination logic. We can finally add the notion of a user.
The walking skeleton gives us the framework to begin incremental and iterative development with the safety net of always being able to verify that the system entire is still working.
Is That A 1, 2, 3, 5, 8, or 13?
I usually advocate one or two week sprints. A walking skeleton is, typically, more than one sprint. If it is more that two (maybe three) then you are over-engineering it.
One of the objectives of agile methodologies is to always have working, deployable software at the end of a sprint. This rule doesn’t apply until you have running software in the first place. So, don’t stress about agile dogma and just get after your first successful run.
The Big Picture
A walking skeleton sets you up for success. It’s a strategy that works for new projects, but also for larger initiatives on existing projects. It moves the bulk of the learning to the beginning of the project. You’ll make better informed decisions and encounter fewer surprises. All of this adds up to a better chance for a successful outcome.